转载:http://blog.csdn.net/cuixiping/article/details/45966177
-
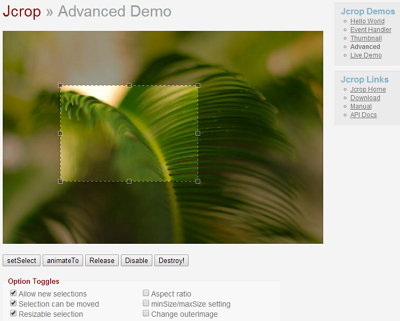
tapmodo / Jcrop
Jcrop是人气最高的图片裁剪插件,stars数量2k+,功能非常丰富,文档齐全,首选。Github.com官网也使用了这个插件。有一个小细节是,边框线的蚂蚁线是动画的,真的很用心。 | | | | -
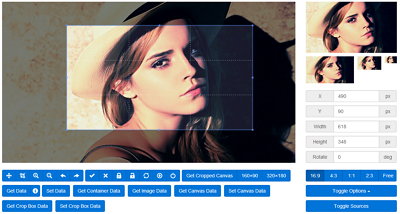
fengyuanchen / cropper
也是一款图片裁剪jQuery插件,stars数量1k+,是杭州的前端工程师Fengyuan Chen所写的,功能也相当丰富,裁剪时还可以对原图进行旋转。 | -
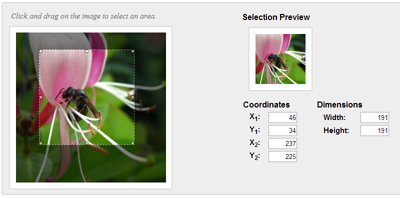
odyniec / imgareaselect
imgAreaSelect 也是比较经典的图片裁剪jQuery插件,我很久以前就在自己的项目中使用过,stars数量500+。 | -
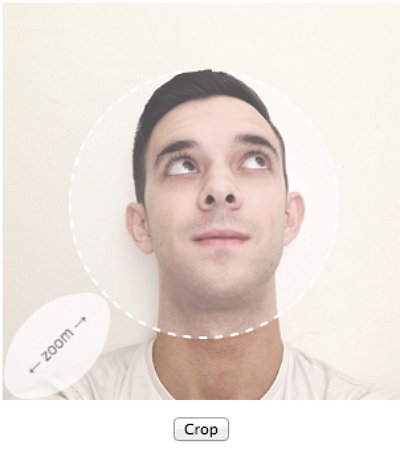
alexk111 / ngImgCrop
ngImgCrop是用于的图片裁剪插件,提供圆形和矩形两种裁剪框风格。 | -
andyshora / angular-image-crop
Angular Image Crop 也是用于AngularJS的图片裁剪插件,我没用过,不好评价什么了。 |